Quelques projets sur lesquels j'ai travaillé

La Fermentente QUI, POURQUOI ?La Fermentente est une ferme en agriculture biologique qui propose de la bière, du cidre, des eaux de vie et des céréales. Ils ont fait appel à moi pour la réalisation de l’identité visuelle de leurs produits et pour la création de leur site vitrine.www.lafermentente.fr Identité visuelle – UI-UX – IlluStration… Lire la suite »La Fermentente

NL Plomberie-Chauffage QUI, POURQUOI ?L’entreprise NL Plomberie-Chauffage a fait appel à moi pour la création de son logo ainsi que pour la réalisation de son mini-site vitrine. L’objectif était d’avoir une première présence sur le web et que l’utilisateur puisse accéder facilement à une demande de devis.www.n-lplomberiechauffage.fr Identité visuelle – Logo – MINI-SITE – UI-UX

VigieRisc QUI, POURQUOI ?La société Atrisc a fait appel à moi pour la création de l’identité visuelle et le parcours utilisateur leur outil VigieRisc. VigieRisc c’est une solution développée pour essayer de devancer les crises. Capter, mesurer, observer les signaux précurseurs pour limiter l’impact des perturbations à venir.Atrisc et VigieRisc Identité visuelle – Logo –… Lire la suite »VigieRisc

Coquette en baskets QUI, POURQUOI ?Coquette en basket c’est une boutique virtuelle qui propose à la vente des chaussures, sacs à mains et accessoires pour femmes. Coquette en basket a fait appel à moi pour la création de son identité visuelle.Coquette en baskets Identité visuelle – Logo – illustration

Apports.co QUI, POURQUOI ?Apports.co est une solution collaborative de retours clients. C’est un outil qui s’implémente sur votre site afin de permettre aux utilisateurs de suggérer des améliorations/innovations pour votre produit ou service.Création du logo d’Apports.co ainsi que quelques pages de présentation du service. UI-UX – Identité visuelle

Cogifor QUI, POURQUOI ?Cogifor est une SSII qui conduit des projets de développement informatiques et de digitalisation pour les entreprises. Son expertise se partage entre édition, conception de logiciels, développement sur mesure et maintenance applicative. L’équipe de Cogifor a fait appel moi pour la refonte graphique de son site.www.cogifor.com UI-UX – Webdesign

Le Rayon de Soleil Bryard QUI, POURQUOI ?Le Rayon de Soleil Bryard est une association qui favorise l’échange et le lien social chez les séniors en leur proposant des activités sportives et de loisirs.Création de la brochure de présentation de l’association – Mise en page et réalisation d’illustrations.www.rayondesoleilbryard.fr DA – Mise en page – ILLUSTRATION

Ollca QUI, POURQUOI ?Ollca est une plate-forme de mise en relation du consommateur avec ses commerces de quartier. Elle a également pour volonté d’aider les commerçants et artisans dans leur transition digitale en leur proposant une boutique virtuelle clé en main. Création du logo et de la charte graphique, de la plate-forme, du back-office, plan de… Lire la suite »Ollca

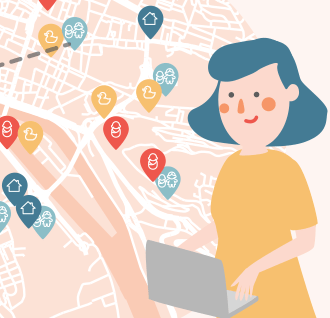
Kidsplace QUI, POURQUOI ?Kidsplace est une plate-forme de mise en relation de parents avec des solutions de garde pour leurs enfants. Elle propose un système de recherche multi-critères qui permet de trouver le mode de garde qui correspond aux besoins horaires, mode de vie et secteur géographique. Création du logo, d’illustrations et refonte graphique du… Lire la suite »Kidsplace

La Porte Ouverte QUI, POURQUOI ?La Porte Ouverte c’est 4 bars & caves à bières qui proposent des concerts et évènements et qui mettent à disposition de leurs clients des jeux de société et baby-foot (à Rouen, Dieppe, Voisin le Bretonneux et Cergy). Pour fêter ses 3 ans d’ouverture, La Porte Ouverte a décidé de… Lire la suite »La Porte Ouverte

Commune mesure QUI, POURQUOI ?Commune Mesure est une plateforme de ressources sur la mesure d’impacts à destination des tiers lieux et des lieux hybrides. L’Atelier Approche.s qui travaillait sur le projet avec d’autres acteurs à fait appel a moi pour réaliser la partie visuelle des impacts sociaux et urbains des différents lieux.www.communemesure.fr UX-UI – ILLUSTRATION

Solimut Mutuelle de France QUI, POURQUOI ?L’objectif majeur de la refonte du site de Solimut Mutuelle de France était de fusionner les différents sites institutionnels, professionnels et particuliers. Pour que toutes les cibles puissent avoir un accès rapide aux différents produits, services et actualités proposés par Solimut. Nous avons également fait évoluer la demande de… Lire la suite »Solimut Mutuelle de France

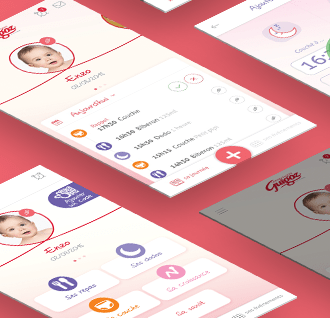
Guigoz QUI, POURQUOI ?Refonte de la plate-forme CRM des Laboratoires Guigoz. Faciliter le parcours utilisateur et création d’une mécanique de fidélisation, le collecteur de Lapinous. Création d’une application de suivi de grossesse de la maman jusqu’aux 3 ans de bébé.www.guigoz.fr UX – DA – WEBDESIGNRéalisé au sein de l’agence Touaregs.

Techno Parade QUI, POURQUOI ?Création de l’application pour la Techno Parade 2016. L’objectif était de pouvoir localiser la parade en temps réel, diffuser des messages spéciaux aux abords des chars grâce à la mise en place de beacons, relayer les informations liées aux artistes et soirées after Techno Parade.Télécharger l’application UX – webdesignRéalisé au sein de l’agence… Lire la suite »Techno Parade

Grand Paris # climat QUI, POURQUOI ?Réalisation d’une plate-forme interactive et responsive accueillant vidéos, articles, témoignages… pour l’événement : Les rendez-vous du Grand Paris et du Climat organisé par l’Atelier International du Grand Paris. UX – DA – WEBDESIGNRéalisé au sein de l’agence Touaregs.

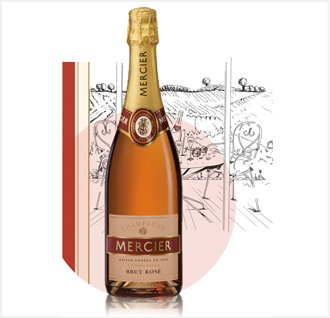
Maison Mercier QUI, POURQUOI ?Refonte graphique du site de la Maison Mercier liée à sa nouvelle identité visuelle. L’objectif était de moderniser la structure globale du site, d’améliorer l’ergonomie, la hiérarchie de l’information et de valoriser la gamme des champagnes Mercier.www.champagnemercier.fr UX – DA – WEBDESIGNRéalisé au sein de l’agence Touaregs.

Ma Toyota QUI, POURQUOI ?Création de l’espace adhérents et de l’application Ma Toyota. Mise en place de services pour les clients Toyota (prochain passage en atelier, informations véhicule, prise de rendez-vous concessionnaire, vidéos didactiques, parrainage…). DA – WEBDESIGN – UXRéalisé au sein de l’agence Touaregs.

Recrutement du nouveau Chef Moët & Chandon QUI, POURQUOI ?Moët & Chandon a lancé une compétition ouverte à toutes et à tous pour recruter son nouveau Chef cuisinier. Notre rôle était de créer un mini-site pour que les participants puissent télécharger leur CV, 2 recettes ainsi qu’une vidéo expliquant leur motivation pour le poste. DA… Lire la suite »Chef cuisinier Moët & Chandon

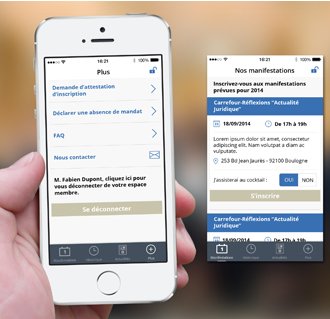
Compagnie Régionale des Commissaires aux Comptes de Versailles QUI, POURQUOI ?Refonte graphique du site de la Compagnie Régionale des commissaires aux Comptes de Versailles pour simplifier la gestion de leurs différents services et actualités. Création d’une application permettant aux commissaires aux comptes de gérer leur participation aux différentes manifestations et formations proposées par la CRCC… Lire la suite »CRCC de Versailles

Chaï QUI, POURQUOI ?Création de l’application Chaï et de sa page de présentation desktop. Chaï est une application qui permet d’écouter vos livres. Vous flashez le code d’un livre et s’il est connu dans la base de données votre téléphone vous fait la lecture. Vous pouvez également marquer une page, enregistrer des citations ou prendre… Lire la suite »Chaï

MCIII – Moët & Chandon QUI, POURQUOI ?Création d’un Mini site permettant de commander la nouvelle grande cuvée MCIII de Moët & Chandon. L’objectif était de permettre une prise de contact rapide avec les représentants de la marque pour commander cette nouvelle cuvée. DA – WEBDESIGN – UXRéalisé au sein de l’agence Touaregs.

Prius Day QUI, POURQUOI ?A l’occasion de la sortie de la Prius 4, Toyota a organisé un grand rassemblement de possesseurs de Prius au Bourget, le Prius Day. Notre rôle était de créer la plate-forme d’inscription à l’évènement ainsi qu’une galerie photos pour que les participants puissent garder un souvenir de cette journée. DA – WEBDESIGN – UXRéalisé au… Lire la suite »Prius Day